释放设计的潜能:Onlook 如何改变前端开发
在现代网页设计和开发的不断演变中,全新的工具“Onlook”异军突起,成为设计师和开发者眼中的宠儿。Onlook 是一款旨在让用户以视觉方式编辑 React 网站或 Web 应用程序的工具,并且能够实时将更改写回代码。这一功能使得设计过程变得更加高效而直观,尤其对那些希望将设计与开发无缝结合的团队来说,Onlook 提供了一个理想的解决方案。
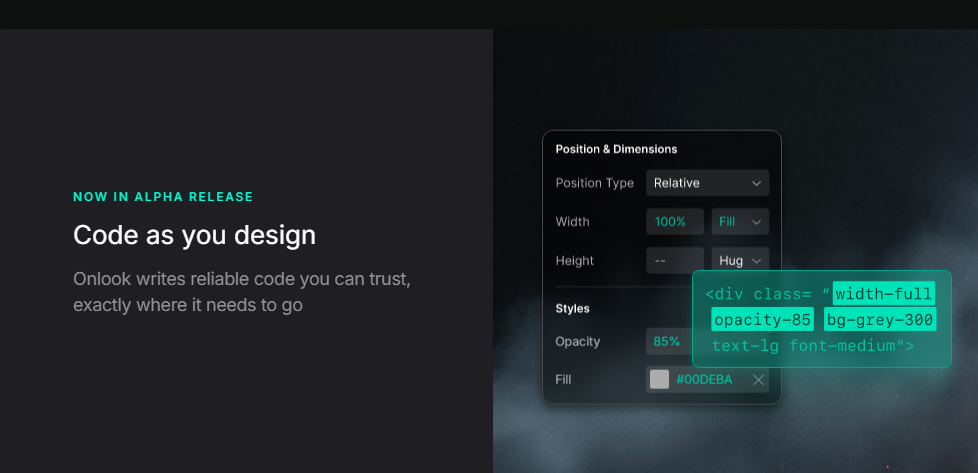
代码与设计的融合
Onlook 的工作原理简单而有效:设计师可以在Figma风格的界面中进行布局调整、颜色变更、文本修改等操作,而开发者则可以信任 Onlook 所生成的可靠代码。这种“以设计为中心”的编码方式,让用户能够在设计的同时,保持对代码的完全控制和透明度。
自定义和安全性
Onlook 允许用户根据自己的需求配置开发环境,确保用户的代码和数据随时保持安全。所有代码都在用户的设备上处理,永不外泄,确保了高度的安全性。此外,Onlook 还支持版本控制,用户可以随时回滚到之前的状态,而无须担心影响到生产环境。
开发者友好
Onlook 不仅适用于新项目,也支持将现有的 React 项目导入进行编辑。这意味着用户无需进行大规模的迁移,能够快速上手,利用现有的设计系统进行高效开发。
建立社区
Onlook 背后还有一个活跃的社区,支持设计师、工程师和贡献者之间的互动。通过加入 Discord 等平台,用户不仅可以获得工具的支持,还能分享使用经验,并从其他用户那里获取灵感。
结论
Onlook 是一款既创新又高效的前端开发工具,它以视觉化的方式打破了设计与开发之间的壁垒,使得团队可以在同一平台上协作,快速迭代。无论你是设计师还是开发者,Onlook 都值得一试。在这个崭新工具的帮助下,您将能更好地实现创意,为用户创造更优秀的体验。
如果你对提高生产力、加速工作流程感兴趣,Onlook 绝对是你不能错过的选择!